
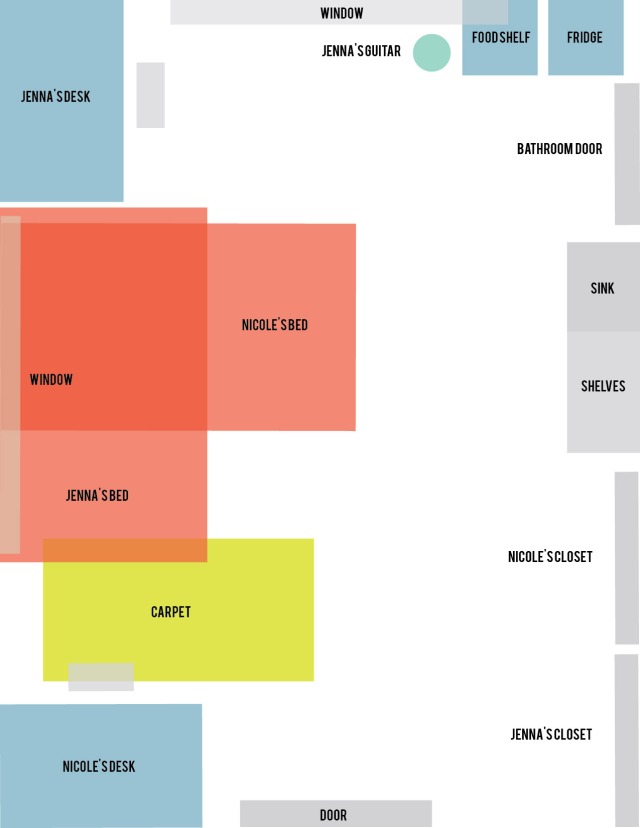
I created this key today in Computer Graphics. I used the pen tool to get the basic form. Then I used the Minus Front tool with rectangles over the key’s shape to get smaller sections that would line up perfectly with the original form. Lastly, I applied gradients with colors selected directly from the image.